

Contexte du projet
Ce projet a été réalisé dans le cadre de ma première année de mastère en développement web. L’objectif était de renforcer mes compétences en algorithmie JavaScript, tout en explorant la modélisation et l’animation 3D avec Three.js. Le défi principal consistait à reproduire fidèlement la mécanique du jeu de Yams (ou Yatzee) tout en offrant une expérience visuelle et interactive fluide.
Technologies utilisées
- JavaScript : Gère toute la logique du jeu, des règles aux interactions utilisateur.
- Three.js : Utilisé pour la modélisation et l’animation 3D des dés et du plateau.
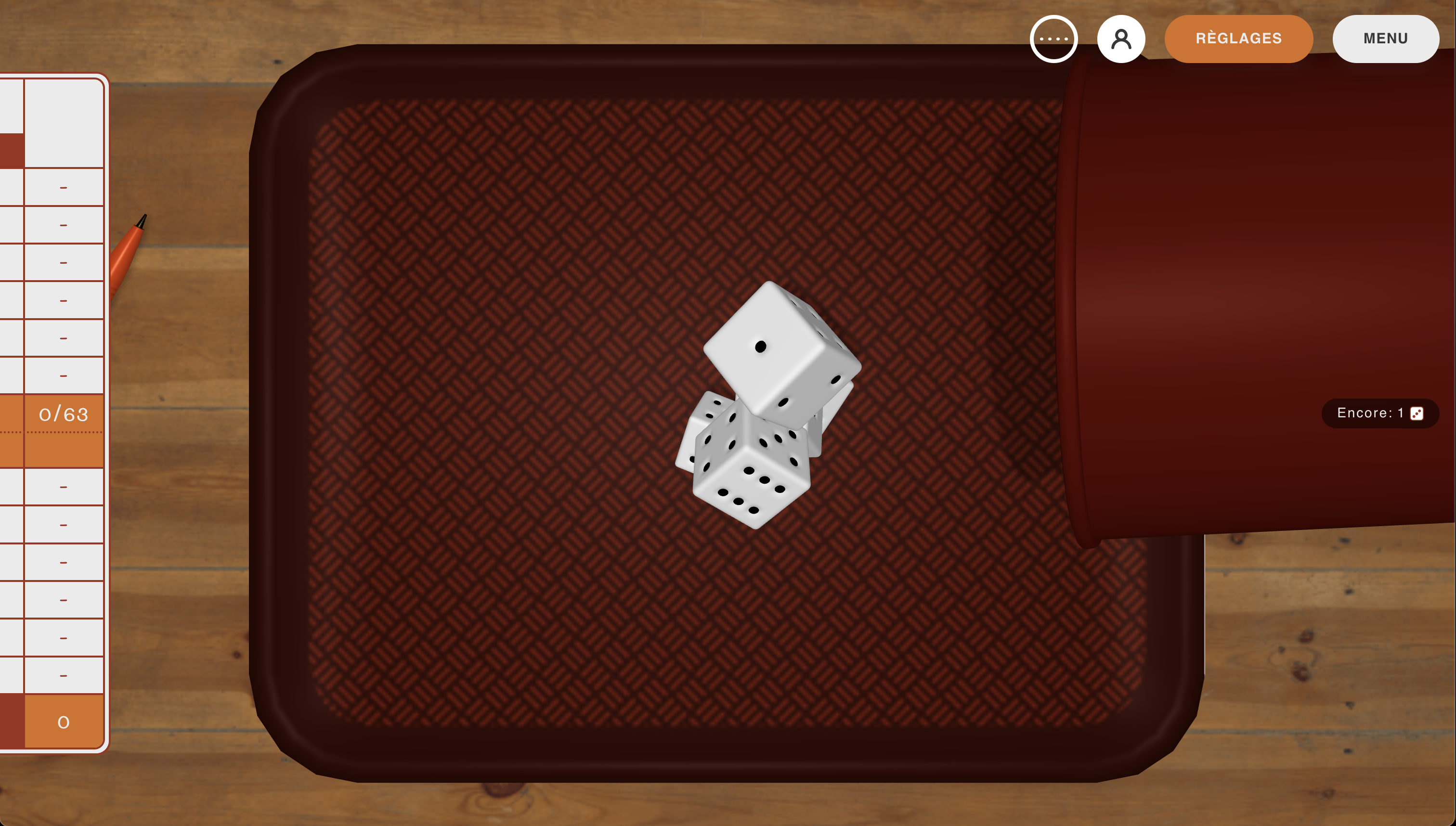
- Cannon.js : Permet la gestion des collisions et de la physique des dés (gravité, rebonds, interactions).
- Tween.js / GSAP : Appliqués pour animer les modèles 3D et améliorer l’expérience utilisateur.
- Express.js : Utilisé pour gérer le serveur backend et les interactions avec les données utilisateur.
- Firebase : Assure l’authentification des utilisateurs et le stockage des scores des parties.
- Vercel : Permet le déploiement et l’hébergement du projet.


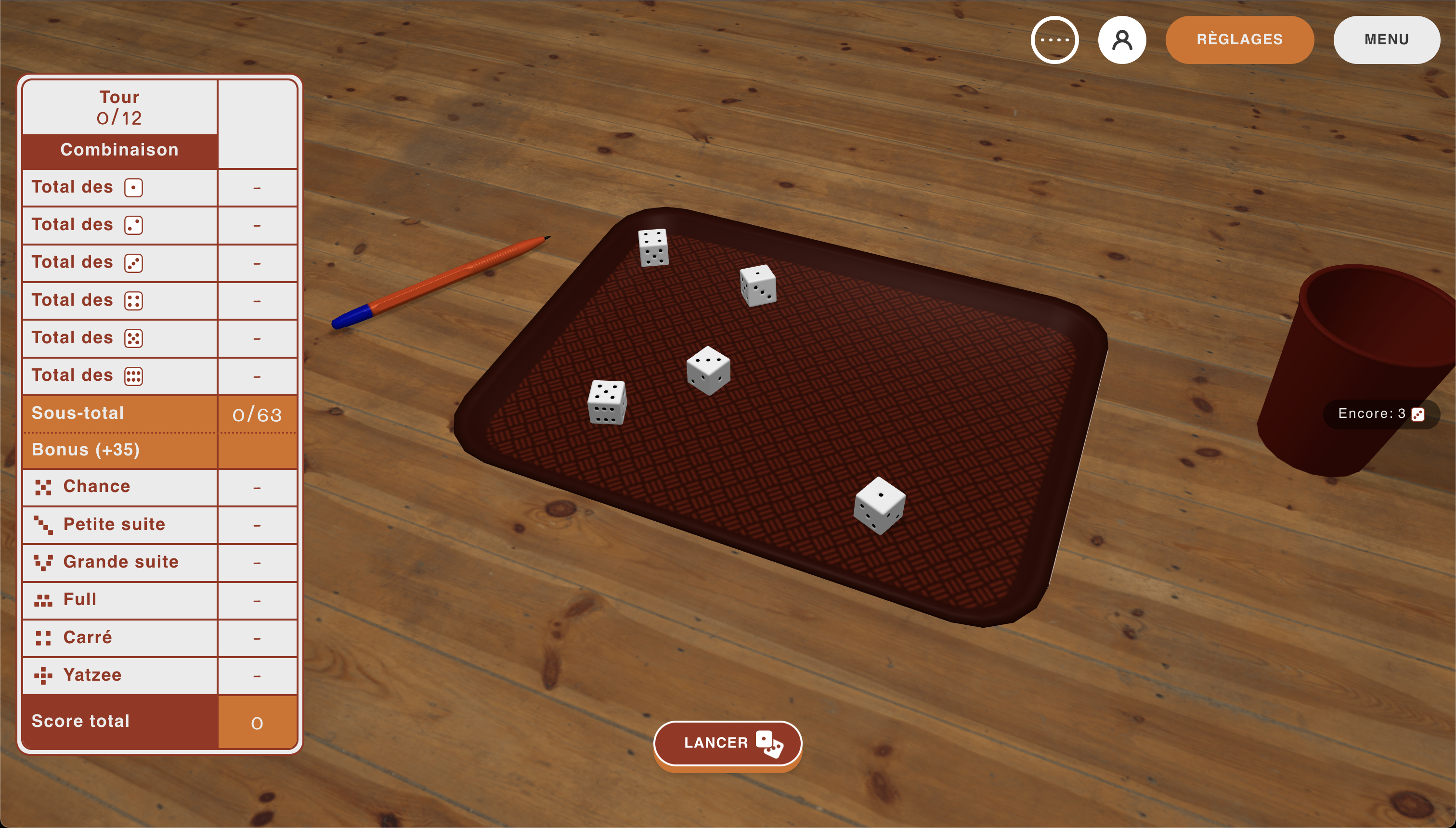
Fonctionnalités principales
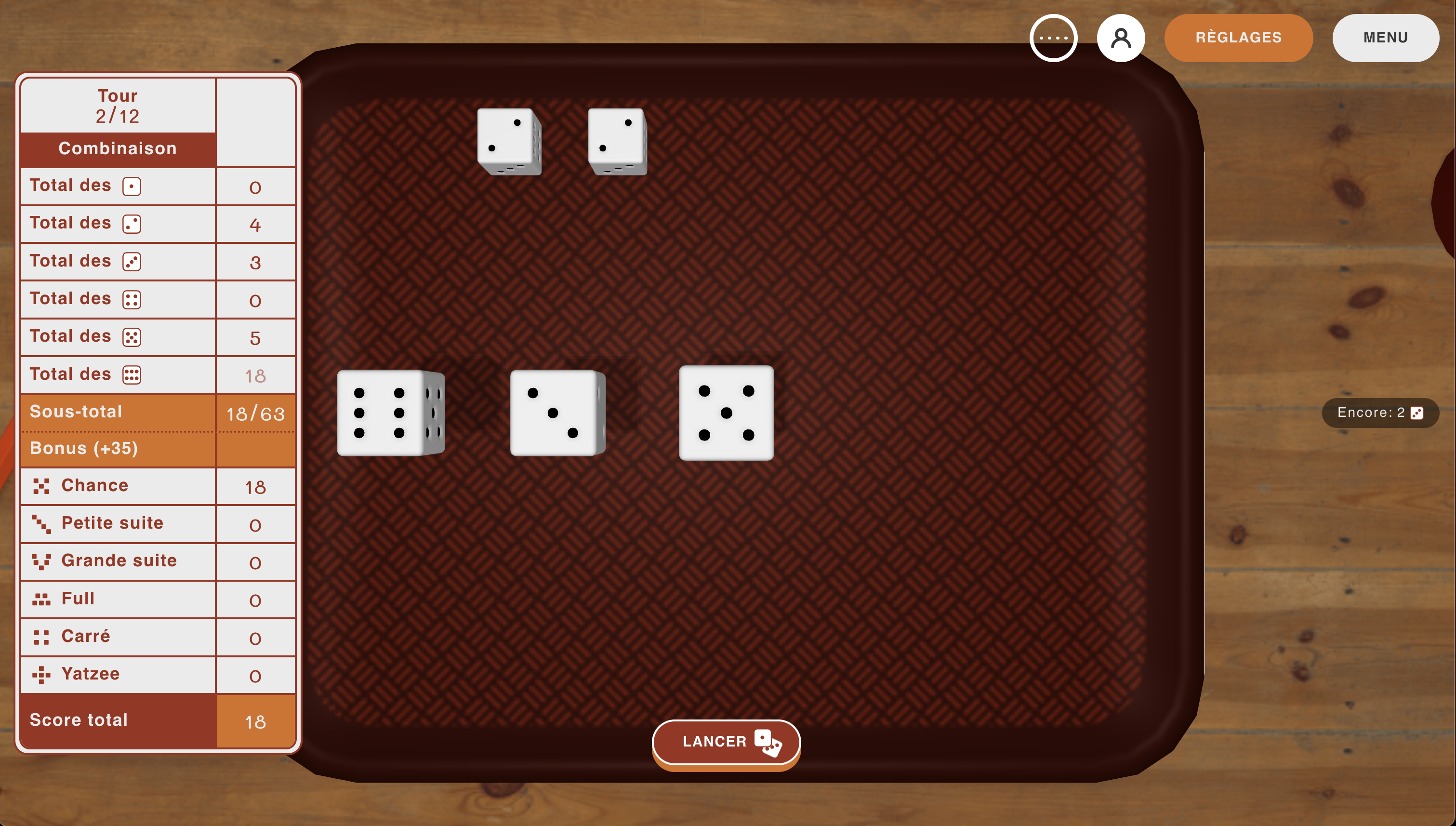
- 🎲 Gestion des dés et des lancers : Trois lancers maximum par tour pour former des combinaisons.
- 📝 Choix des combinaisons : Les joueurs doivent sélectionner la meilleure combinaison possible après leurs lancers.
- 👤 Authentification des utilisateurs : Inscription et connexion via Firebase.
- 📊 Gestion des scores : Sauvegarde et consultation des scores des parties.
- 🎨 Expérience visuelle immersive : Animations et rendu 3D en temps réel pour une immersion optimale.



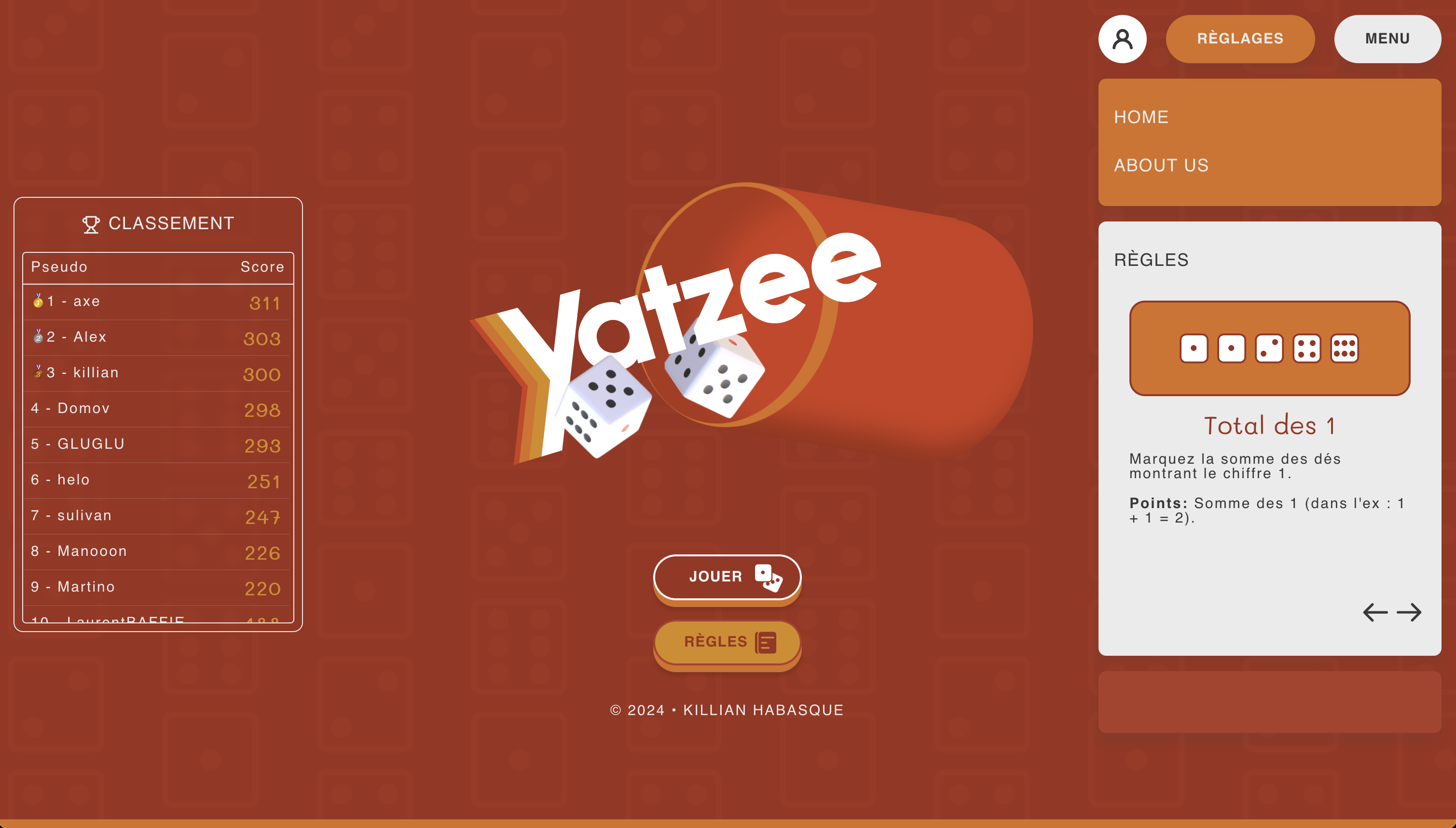
Règles du jeu
Le Yatzee repose sur des combinaisons spécifiques permettant de marquer des points :
- Total des chiffres (1 à 6) : Somme des dés du chiffre choisi.
- Bonus : 35 points supplémentaires si la somme des dés atteint 63 points ou plus.
- Chance : Additionne tous les dés sans restriction.
- Petite suite : 4 dés consécutifs (30 points).
- Grande suite : 5 dés consécutifs (40 points).
- Full : Trois dés identiques + deux dés identiques (25 points).
- Carré : Quatre dés identiques (somme des 5 dés).
- Yatzee : Cinq dés identiques (50 points).
Optimisation et axes d’amélioration
Ce projet a été développé en JavaScript natif, ce qui a permis une meilleure compréhension des concepts fondamentaux, mais présente certaines limites en termes d’optimisation et d’architecture. L’utilisation de React pour la gestion de l’état et des composants interactifs aurait amélioré la structure et la scalabilité de l’application.