
Un blog optimisé pour le SEO et le SSR
Contexte du projet
Siège Ergonomique est un projet personnel ayant pour objectif de se perfectionner dans le SEO et d’optimiser le rendu SSR (Server-Side Rendering) pour améliorer les performances et l’indexation sur les moteurs de recherche. Il s’agit d’un blog spécialisé sur les chaises ergonomiques, proposant des guides détaillés et des comparatifs, avec une monétisation via le partenariat Amazon.


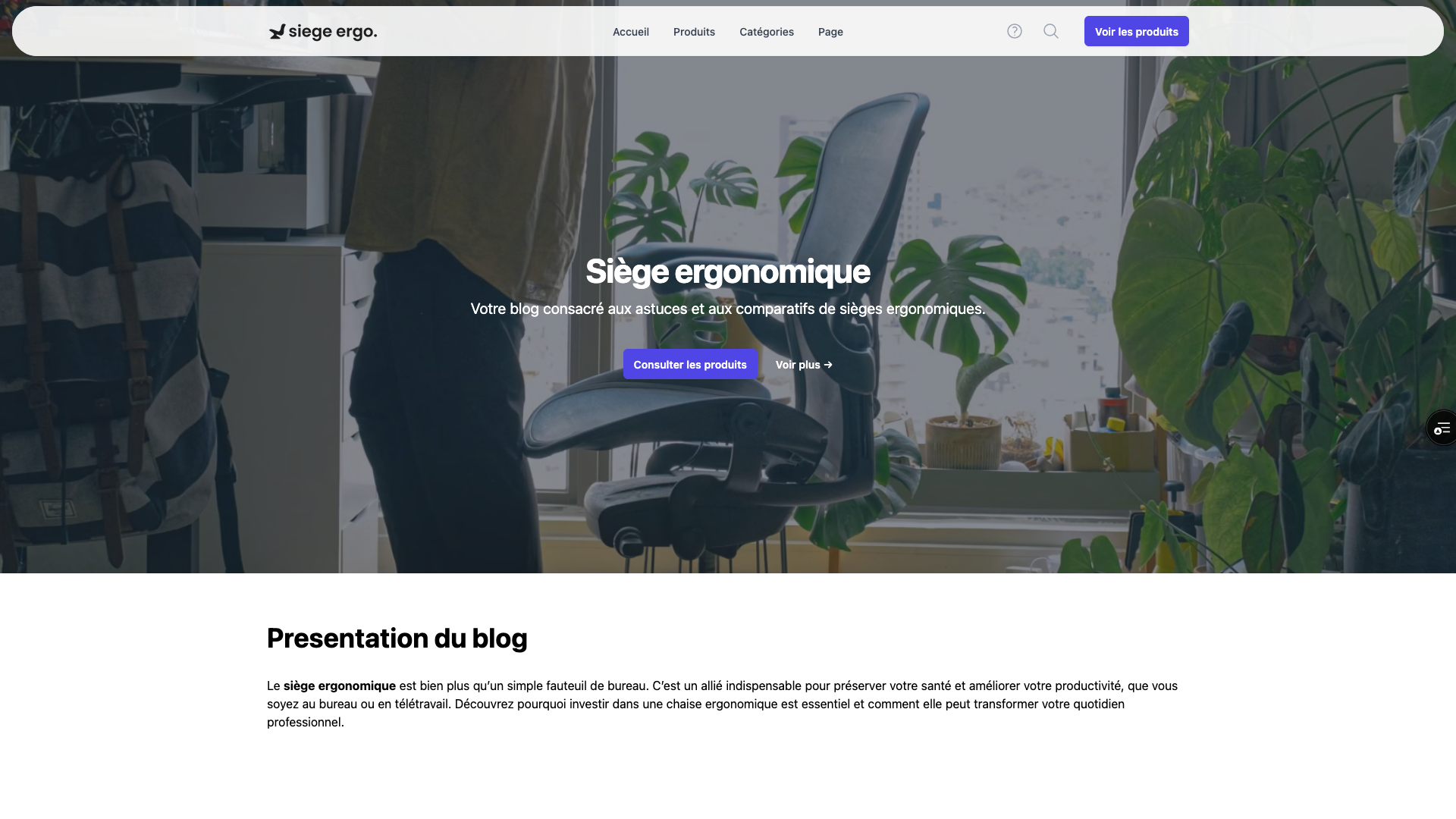
Présentation du projet
Le site combine un back-end sous WordPress, enrichi avec ACF et GraphQL, et un front-end développé en Next.js pour assurer un rendu dynamique, rapide et bien optimisé pour le référencement.
Technologies utilisées
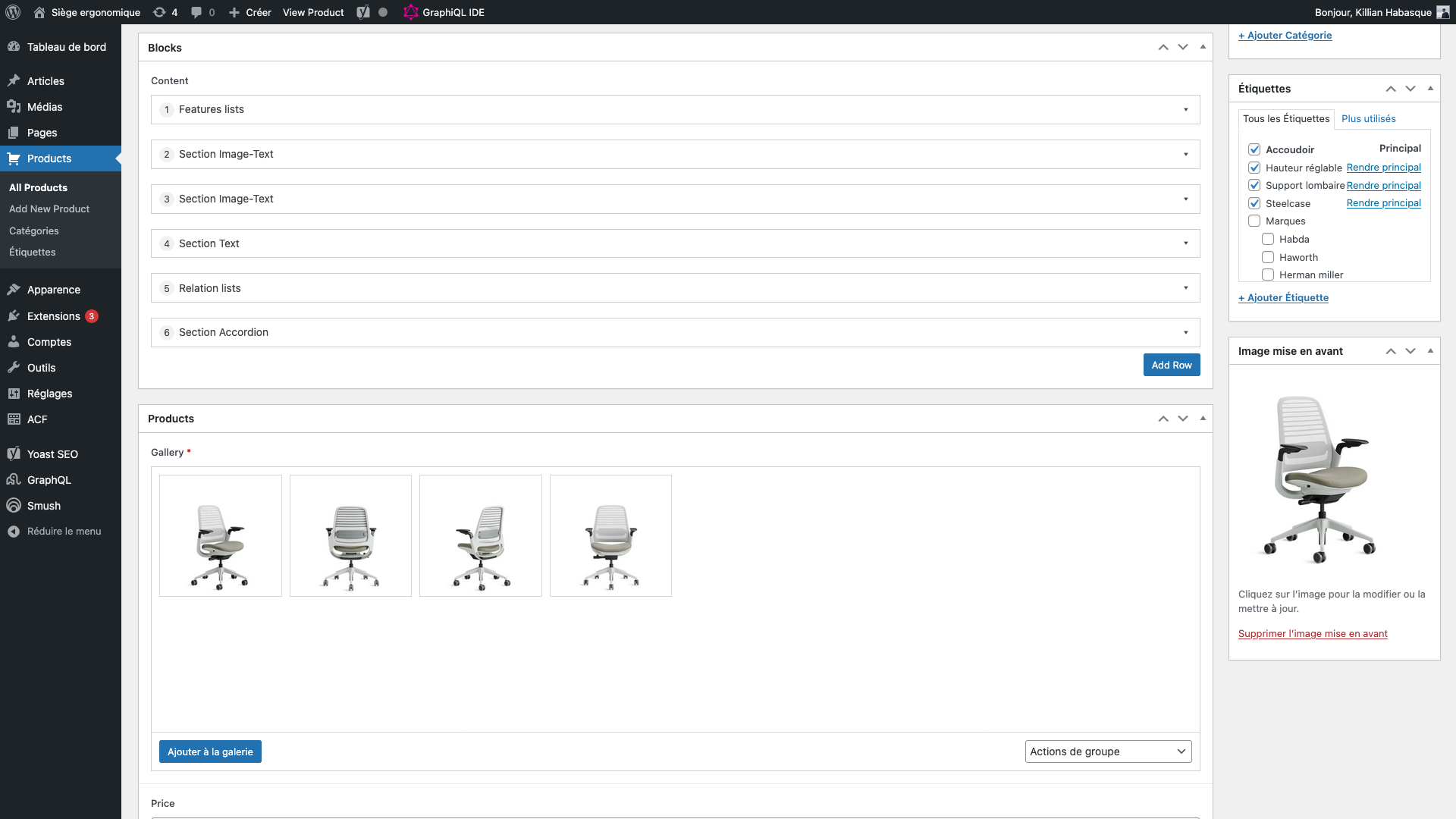
- WordPress + ACF : Gestion des articles et des contenus personnalisés.
- GraphQL : API flexible pour récupérer efficacement les données du back-end.
- Next.js : Rendu SSR pour améliorer la vitesse et le SEO..
- Stripe API : Intégration d’un paiement en ligne sécurisé.
- Docker/ Render : Conteneurisation du projet et déploiement.


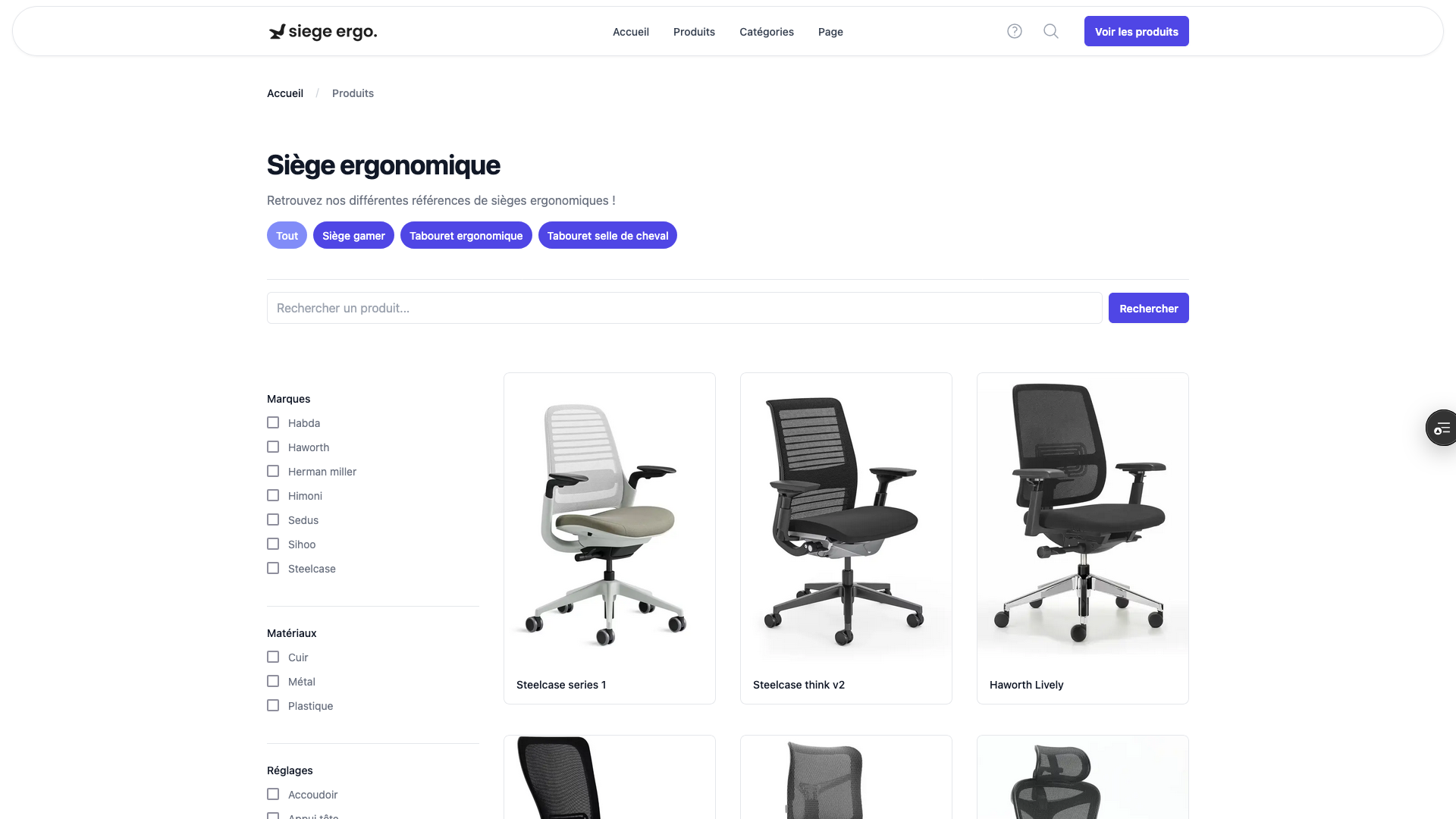
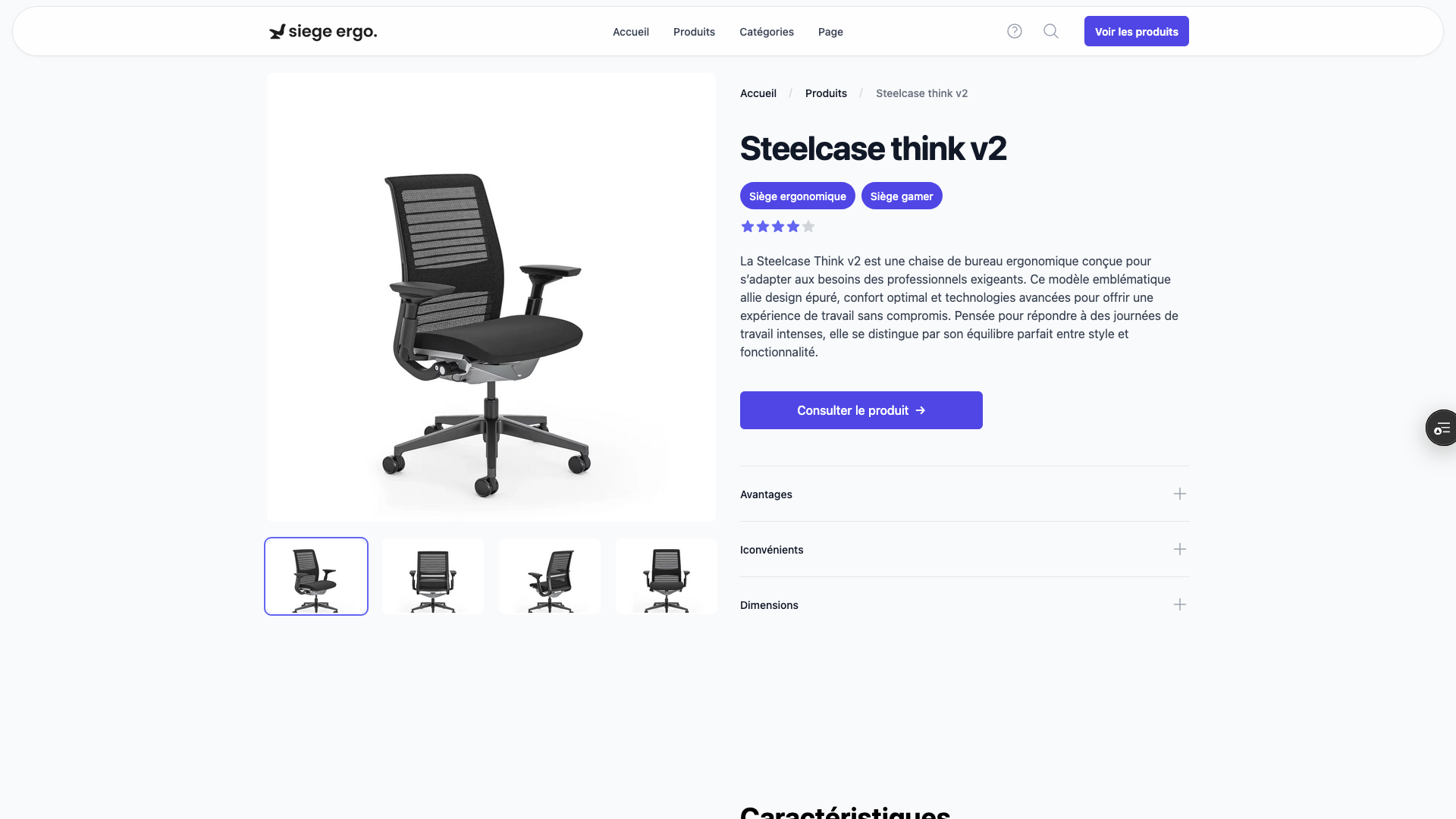
Fonctionnalités clés
- 🔍 Optimisation SEO avancée : Balises bien structurées, schema.org, chargement rapide.
- 🚀 Rendu SSR avec Next.js : Améliore la vitesse de chargement et le référencement naturel.
- 📖 Gestion de contenu flexible : WordPress + ACF pour une mise à jour facile et accessible des articles
- 📊 Architecture optimisée : API GraphQL pour récupérer uniquement les données nécessaires.